method 2 - payment journey
setup
predefined the webhook endpoint and redirect URLs at the branch details page of the admin-portal. you can refer to here
order creation
the signature key of our sandbox testing merchant: {{SIGNATURE_KEY}}
step 1. create the payment order on divit
// the signature-key should be kept in server-side,
// the following logic should not be run on the front-end, this is just for demo purpose.
//
const signatureKey = `${SIGNATURE KEY}`;
const merchantID = `${YOUR_MERCHANT_ID}`;
const branchID = `${YOUR_BRANCH_ID}`;
const timestamp = 1736845297;
const stringTobeSigned = `/directpay/c/${merchantID}/${branchID}/fps/act?amount=1200¤cy=HKD&expiredAt=1736848897&merchantRef=BspR8bFE`;
let hmac = CryptoJS.algo.HMAC.create(CryptoJS.algo.SHA256, signatureKey);
hmac.update(`${timestamp}:${stringTobeSigned}`);
const signature = hmac.finalize().toString(CryptoJS.enc.Base64);
const host = "{{API_BASE_URL}}";
const actionLink = `${host}${stringTobeSigned}&signature=${encodeURIComponent(signature)}×tamp=${timestamp}`;
step 2. open the constructed payment URL
https://sandbox-api.divit.dev/directpay/c/4303c954-afbf-463c-ae37-bdcff2ac106a/69a14250-5459-4980-b47b-2096e19c5087/fps/act?amount=1200¤cy=HKD&expiredAt=1736848897&merchantRef=BspR8bFE&signature=NrrFakSrjZGF6Bg7rhNfyqfCkLjfTOvt%2Bcvf0Rbq5gM%3D×tamp=1736845297
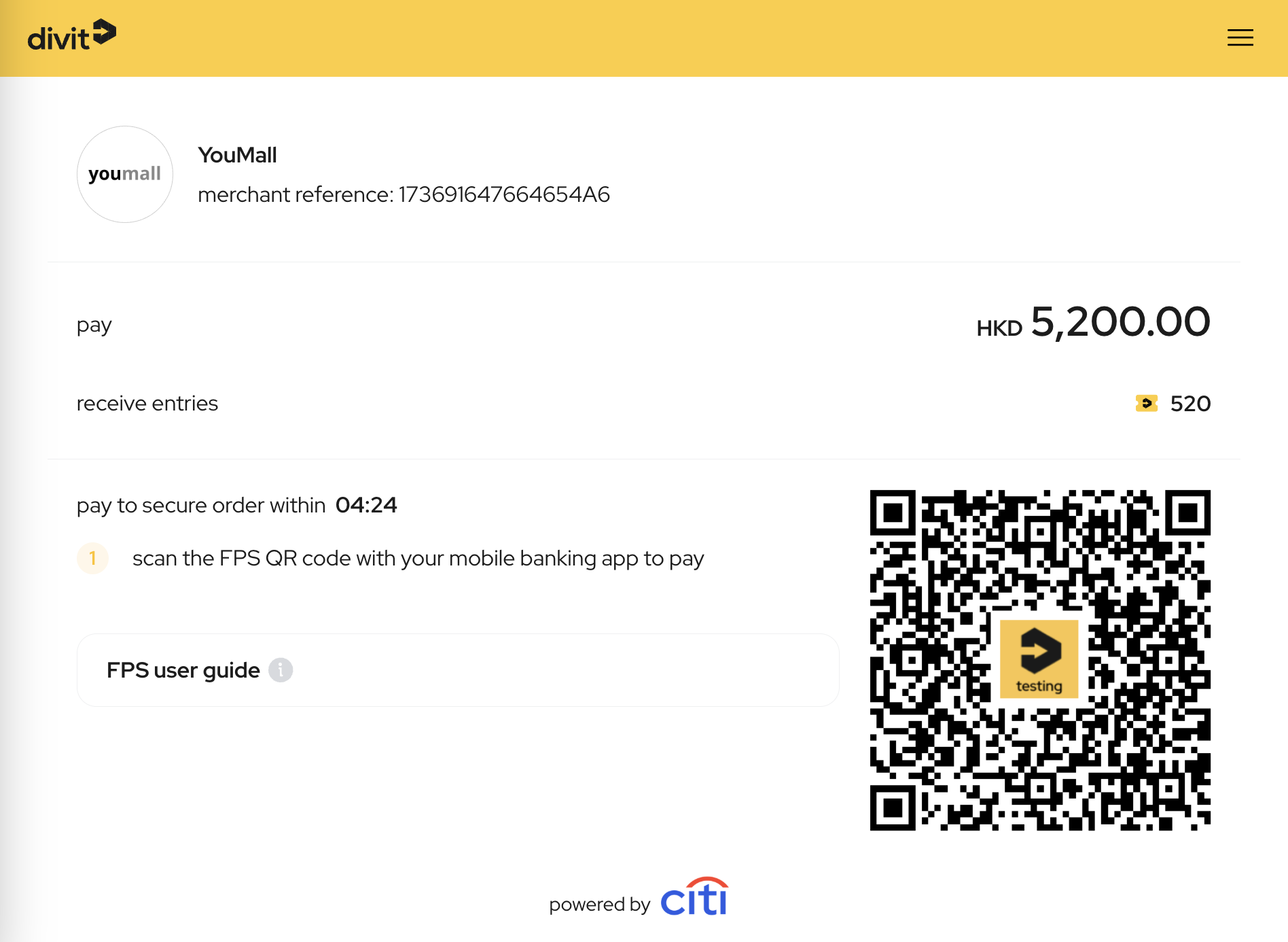
you will see the FPS payment screen

step 3. customer scan the QR with banking app
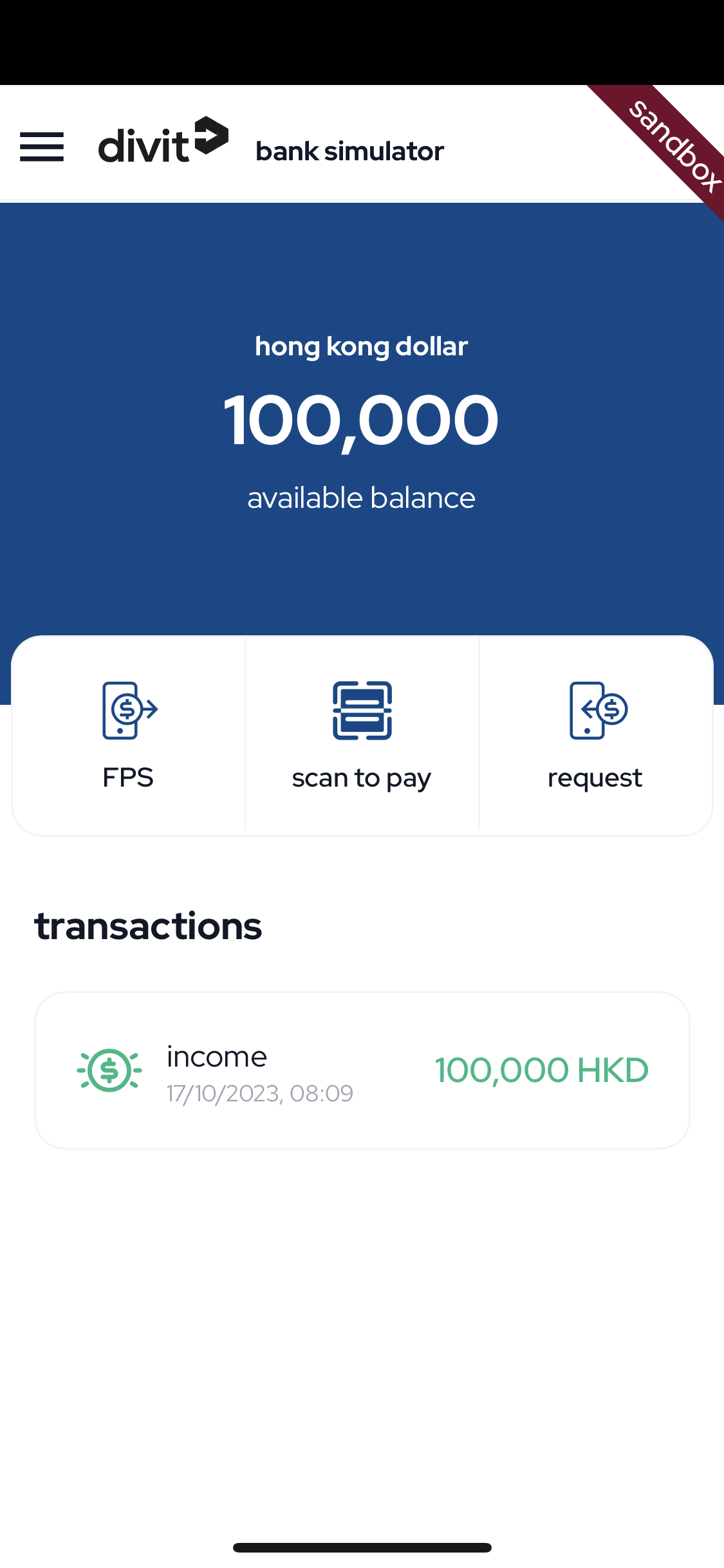
for testing purpose, we use https://bank.divit.dev/ to simulate banking app payment.
- best to use on mobile, pick "scan to pay", then you can scan the QR using your phone's camera
- make sure you choose the “sandbox” under the "settings" option.
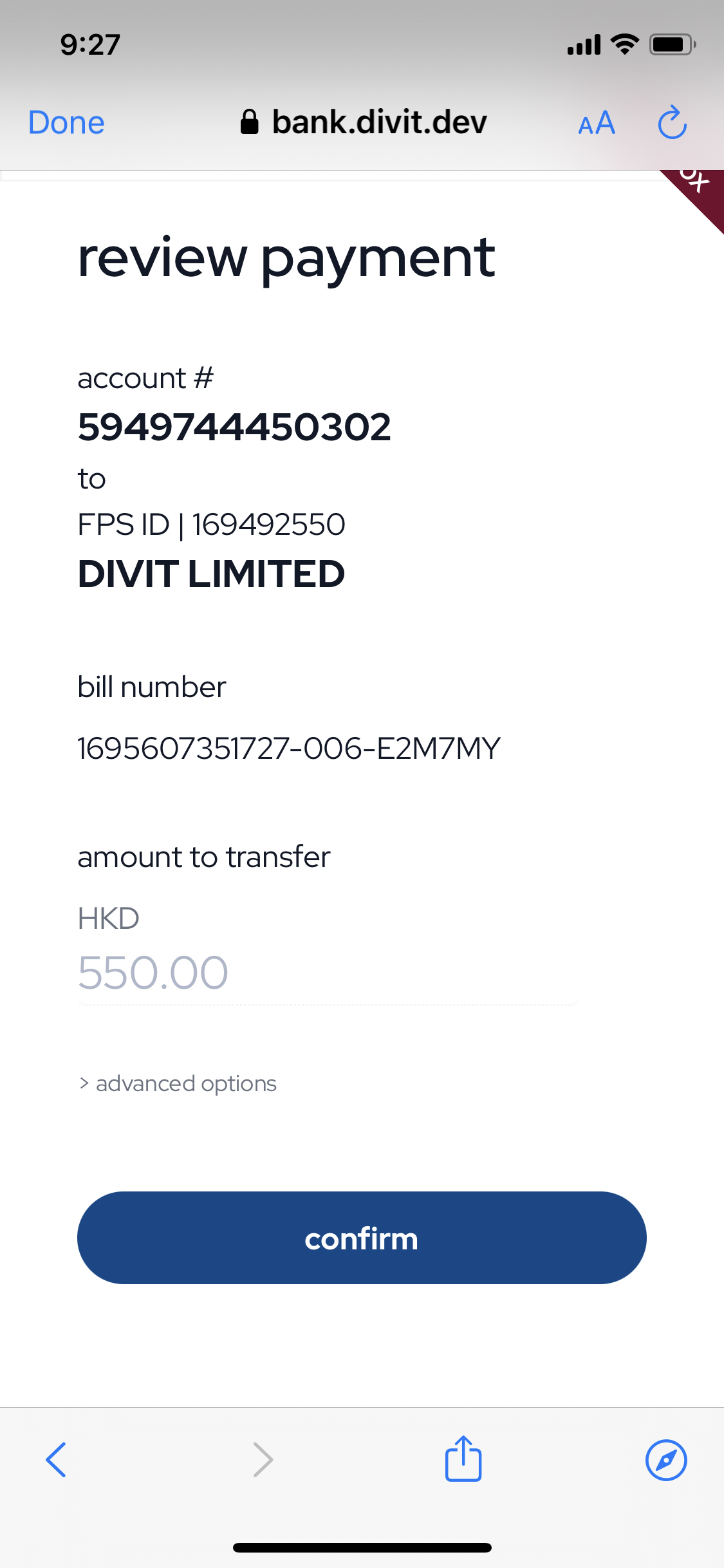
- scan the QR with your phone camera. you will find the “scanned payment information" in the review payment page
- you can test a failure payment by switching the “is failure payment” button on in the "advanced options" at the review payment screen
- press “confirm”


step 4. webhook event will be sent to webhookEvents
webhook event will be sent to the URI defined in webhookEvents during the order creation.
please verify the signature of the event by the method describes here, webhook from divit
POST / HTTP/1.1
Host: divit.requestcatcher.com
Accept-Encoding: gzip
Content-Length: 305
Content-Type: application/json
User-Agent: Go-http-client/1.1
X-Divit-Signature: t=1665119487,s1=T2TzkjYFjTbtDIDtMrxV3LzVVOmBlRYF6pRLaEpV/fg=
{
"event": {
"eventId":2001,
"eventDescription":"Order has been activated by the customer"
},
"eventData":{
"OrderID":"7bcbf826-d684-4f59-9634-60d816a660db",
"OrderAmount":{"amount":520000,"currency":"HKD"},
"MerchantRef":"1665118687247"
}
}
step 5. redirect back to merchant site
if the payment is complete successfully, there is a button on divit success payment page, customer will be redirected back to the URI defined in webhookSuccess at the admin-portal
if the payment is failed, divit will redirect the customer back to the URI defined in webhookFailure at the admin-portal