create direct payment QR image
method 3
this is a direct payment method that using divit public endpoint.
endpoint: GET {{API_BASE_URL}}/directpay/c/{{merchantID}}/{{branchID}}/fps/qr.png
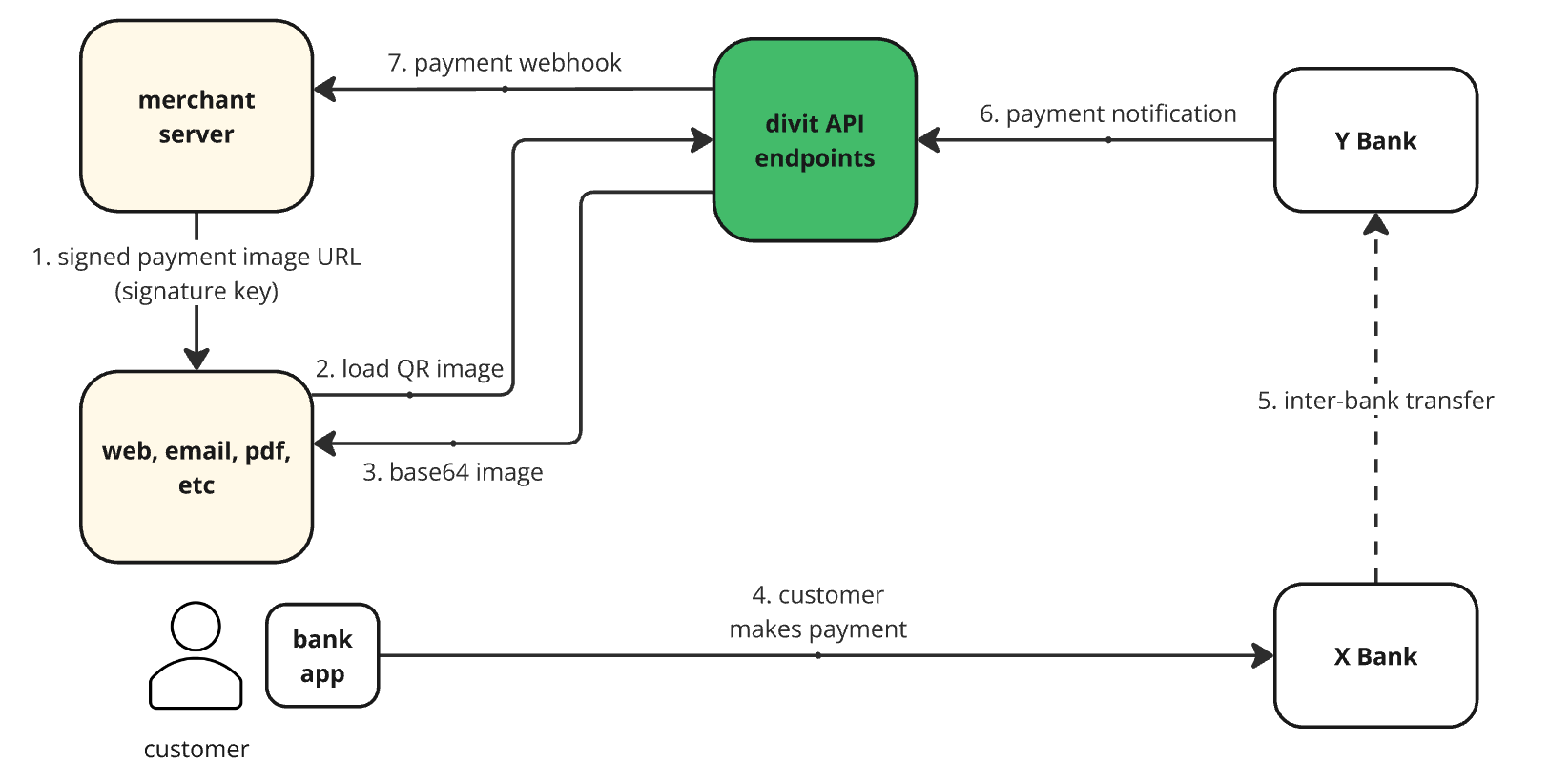
here is the workflow diagram showing the whole payment process.

steps:
- merchant server create signed URL and render QR image on the merchant website (step 1 - 3)
- customer makes a payment, bank transfer money to divit account (step 4, 5)
- bank send real-time credit notification to divit server (step 6)
- divit sends webhook call to merchant server (step 7)
configuration
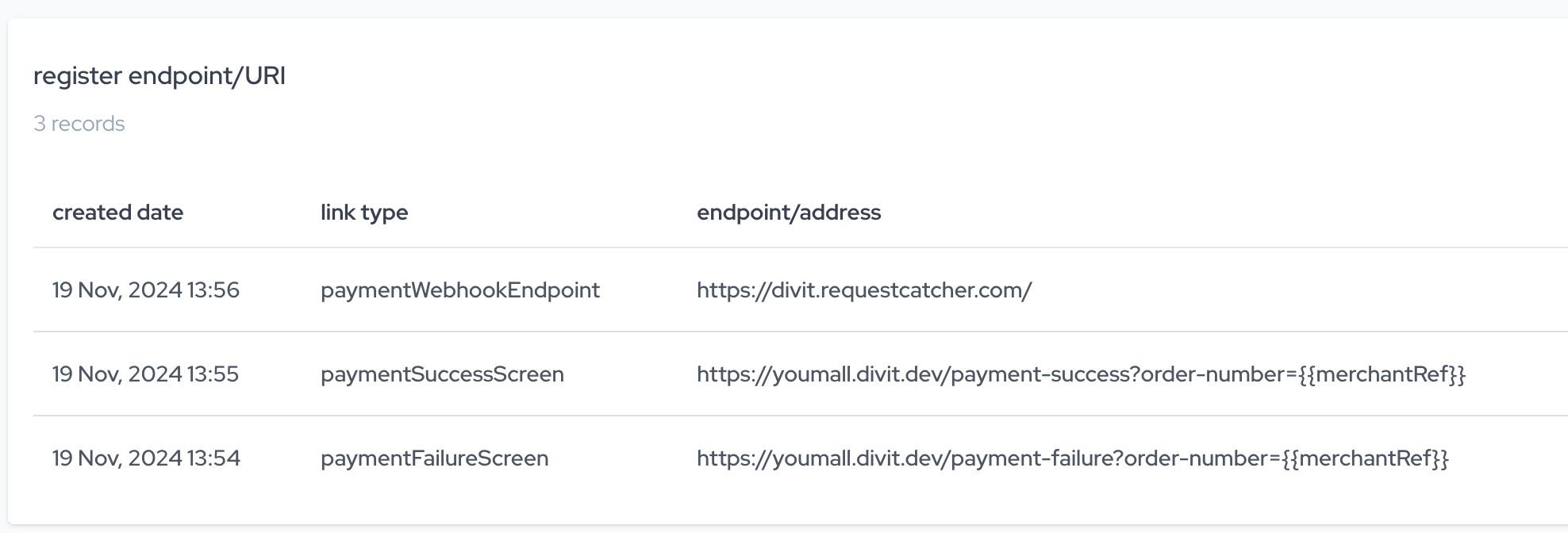
you need to predefine the webhook endpoint at the branch details page of the admin-portal.

| link type | explanation |
|---|---|
paymentWebhookEndpoint | your server endpoint to receive our webhook events. details here |
paymentSuccessScreen | (not applicable for thie method) when payment is complete, we will redirect customer to this URL |
paymentFailureScreen | (not applicable for thie method) when payment is cancelled, we will redirect customer to this URL |
building payment QR link
the method of getting the QR image is the same as constructing the payment link in the previous section.
you only need to change the endpoint from /act to qr.png. note that the signature output from these 2 methods are different.
sample payment link
sample payment link
<img src="https://sandbox-api.divit.dev/directpay/c/4303c954-afbf-463c-ae37-bdcff2ac106a/69a14250-5459-4980-b47b-2096e19c5087/fps/qr.png?amount=1200&currency=HKD&expiredAt=1736848897&merchantRef=BspR8bFE&signature=hz%2BiOg3EJmo63vSnyHxXakcAqf8%2BlRE5r6o83U8R95I%3D&timestamp=1736845297" alt="qr" />
error response
in case there is a configuration error, signature error or when the link is expired, it will return an error face: