order creation journey
order creation journey for developer
the API-key of our sandbox (UAT) testing merchant: <divit-api-key-for-merchant>
step 1. create the payment order on divit
curl -v -X POST https://sandbox-api.divit.dev/paynow/orders \
-H 'api-key: <divit-api-key-for-merchant>' \
-H 'content-type: application/json; charset=utf-8' \
--data-binary @- << EOF
{
"customer": {
"firstName": "Stephen",
"lastName": "Chow",
"email": "[email protected]",
"tel": "+85293920190",
"language": "en-US"
},
"order": {
"totalAmount": {
"amount": 1000000,
"currency": "HKD"
},
"expiredAt": 1696654130,
"merchantRef": "1665118687247",
"merchantUniqueOrderID": "1665118687247",
"orderType": "retail",
"orderItems": [],
"webhookSuccess": "https://youmall.divit.dev/payment-success.html?order-number=1665118687247",
"webhookFailure": "https://youmall.divit.dev/payment-failure.html?order-number=1665118687247",
"webhookEvents": "https://divit.requestcatcher.com",
"promoCode": "",
"milesForReward": 50,
"totalForReward": {
"amount": 1000000,
"currency": "HKD"
}
}
}
EOF
response (note: the sample token already expired)
{
"code": 0,
"message": "OK",
"data": {
"redirectURI": "https://sandbox-consumer.divit.dev/paynow/7bcbf826-d684-4f59-9634-60d816a660db/fast?merchant=UAT Testing&mRef=UATTESTING",
"orderID": "7bcbf826-d684-4f59-9634-60d816a660db",
"token": "eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2NjUxMjI0OTUsIm9yZCI6IjdiY2JmODI2LWQ2ODQtNGY1OS05NjM0LTYwZDgxNmE2NjBkYiIsIm9yaWdfaWF0IjoxNjY1MTE4ODk1LCJzY29wZSI6InRtcGVuZHVzZXIiLCJzdWIiOiJjOWI3MGM1OC1hODJhLTQzOGItOGRlOS03MDg5ZjY2OWNiNDMifQ.JTfgZDKxYJ6S52tXqPbyi90fyeUIAKT60bXKVKADcIP0wAdscWeCIA11bk9stF8c07svhQfH7MNqq1NodrBLtT2UcGkf06tVNbwImaWnLDXDf9pEaPor5fSOnaK0HfRXUyuPwW5KPnL1350fHbnfchjHEiLUlFkbBbzRk2m6VOUvyvSZ4_73JkSubTkjXn77cILkKk5aaXooQGDbBF5xMga6klShsgHKr8v3iqmCWnLtEcKi3unjguoQNCv5osOw89-jCNPx0EsQLDuohy3a0lKOCX7bBbk6cNe54X9YqsQXd7xtNEaGEk_9WA1MDmTD2SjbeqTxibwOsOrFElCYdA"
}
}
step 2. open the divit payment URL
redirect front-end to <redirectURI>&token=<token>, for example
https://sandbox-consumer.divit.dev/paynow/7bcbf826-d684-4f59-9634-60d816a660db/fast?merchant=UAT Testing&mRef=UATTESTING&token=eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE2NjUxMjI0OTUsIm9yZCI6IjdiY2JmODI2LWQ2ODQtNGY1OS05NjM0LTYwZDgxNmE2NjBkYiIsIm9yaWdfaWF0IjoxNjY1MTE4ODk1LCJzY29wZSI6InRtcGVuZHVzZXIiLCJzdWIiOiJjOWI3MGM1OC1hODJhLTQzOGItOGRlOS03MDg5ZjY2OWNiNDMifQ.JTfgZDKxYJ6S52tXqPbyi90fyeUIAKT60bXKVKADcIP0wAdscWeCIA11bk9stF8c07svhQfH7MNqq1NodrBLtT2UcGkf06tVNbwImaWnLDXDf9pEaPor5fSOnaK0HfRXUyuPwW5KPnL1350fHbnfchjHEiLUlFkbBbzRk2m6VOUvyvSZ4_73JkSubTkjXn77cILkKk5aaXooQGDbBF5xMga6klShsgHKr8v3iqmCWnLtEcKi3unjguoQNCv5osOw89-jCNPx0EsQLDuohy3a0lKOCX7bBbk6cNe54X9YqsQXd7xtNEaGEk_9WA1MDmTD2SjbeqTxibwOsOrFElCYdA
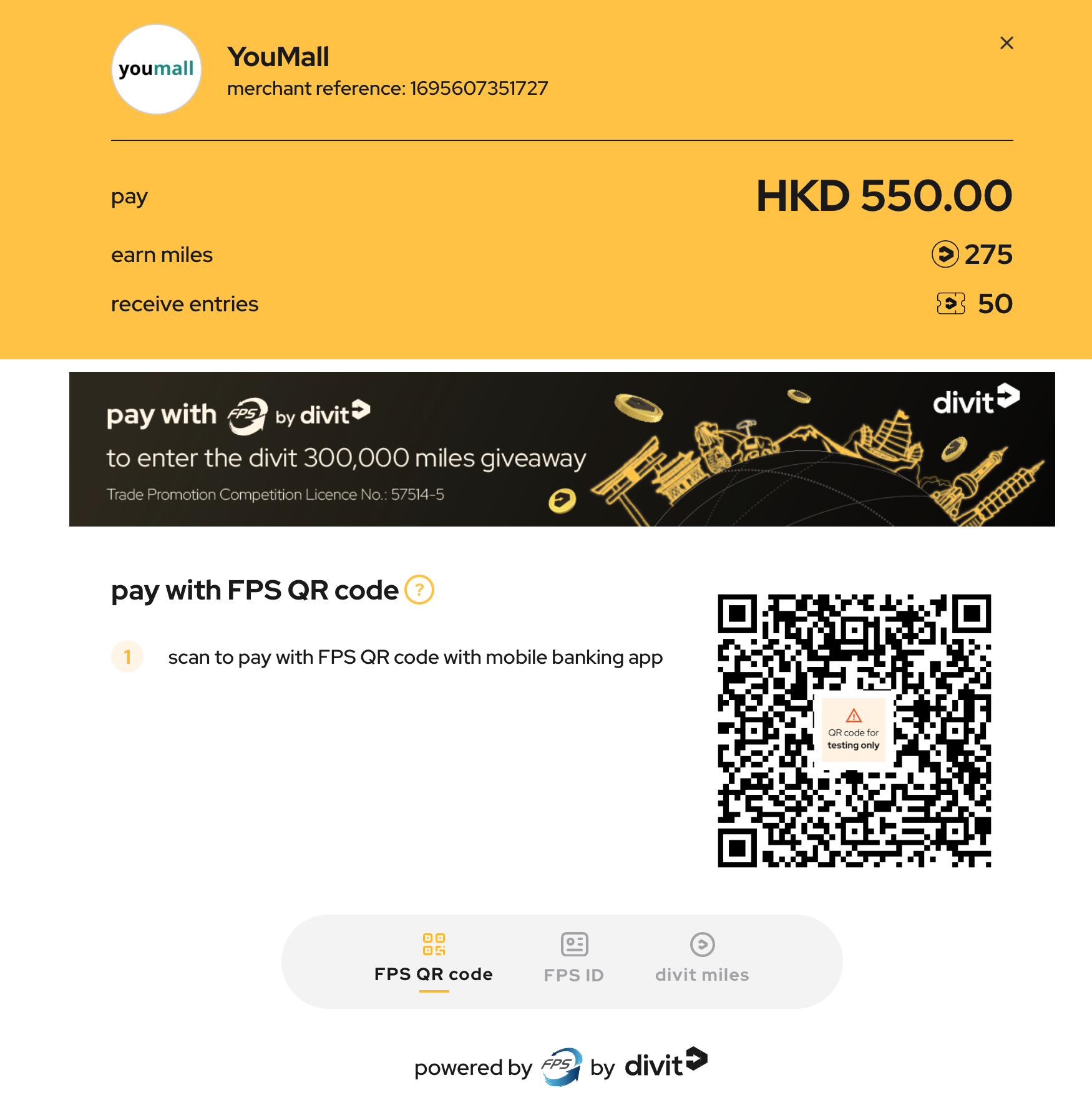
you will see the FPS payment screen

step 3. customer scan the QR with banking app
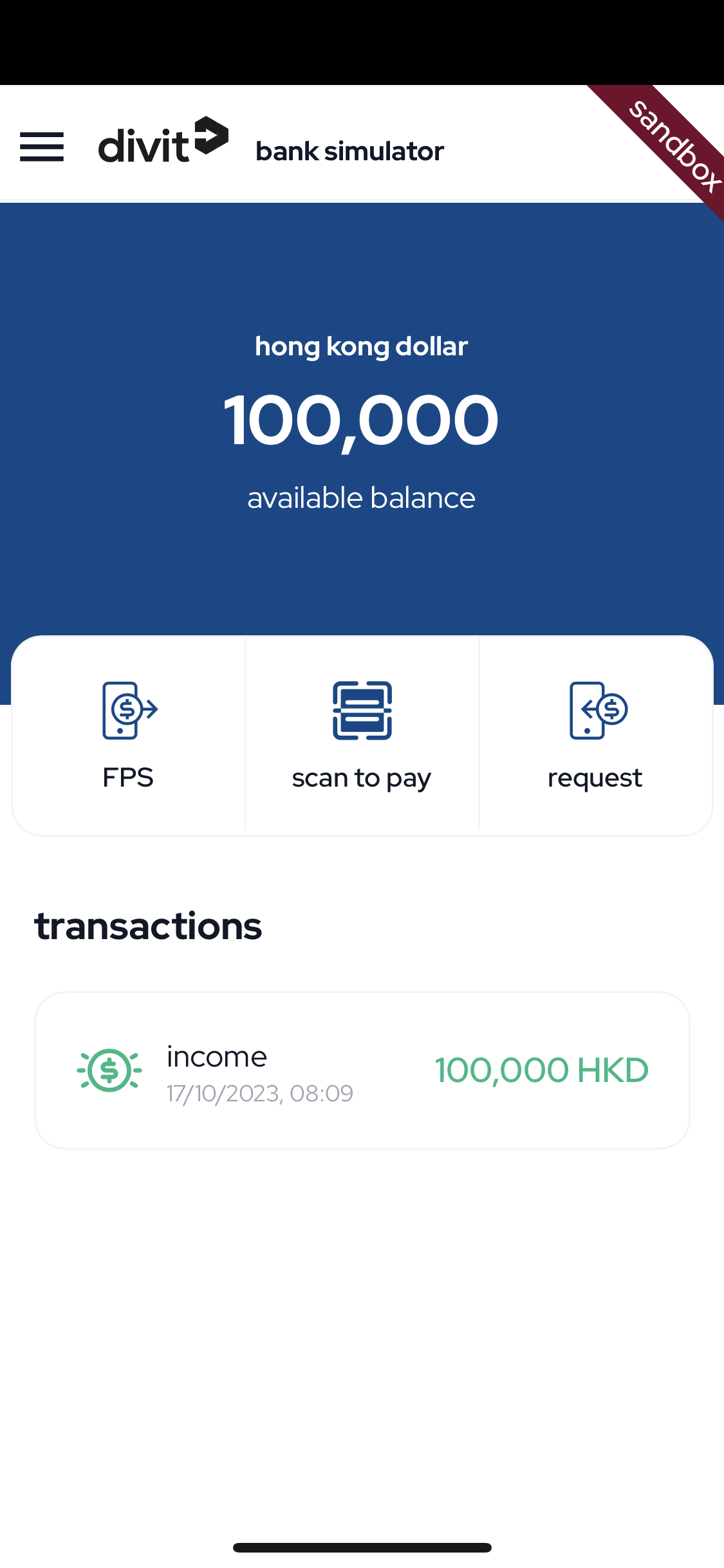
for testing purpose, we use https://bank.divit.dev/ to simulate banking app payment.
- best to use on mobile, pick "scan to pay", then you can scan the QR using your phone's camera
- make sure you choose the “sandbox” under the "settings" option.
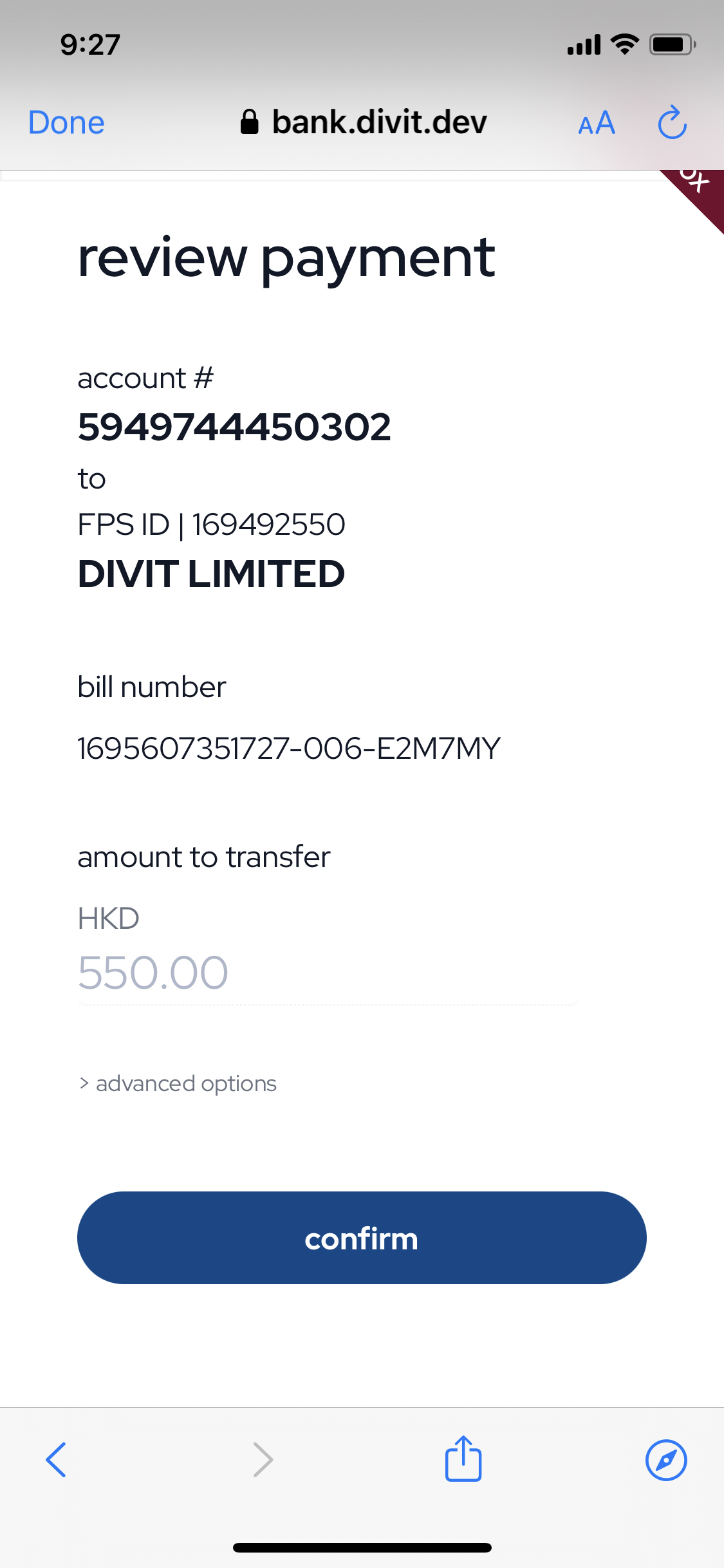
- scan the QR with your phone camera. you will find the “scanned payment information" in the review payment page
- you can test a failure payment by switching the “is failure payment” button on in the "advanced options" at the review payment screen
- press “confirm”


step 4. webhook event will be sent to webhookEvents
webhook event will be sent to the URI defined in webhookEvents during the order creation.
please verify the signature of the event by the method describes here, webhook from divit
POST / HTTP/1.1
Host: divit.requestcatcher.com
Accept-Encoding: gzip
Content-Length: 305
Content-Type: application/json
User-Agent: Go-http-client/1.1
X-Divit-Signature: t=1665119487,s1=T2TzkjYFjTbtDIDtMrxV3LzVVOmBlRYF6pRLaEpV/fg=
{
"event": {
"eventId":2001,
"eventDescription":"Order has been activated by the customer"
},
"eventData":{
"orderID":"7bcbf826-d684-4f59-9634-60d816a660db",
"customerID":"c9b70c58-a82a-438b-8de9-7089f669cb43",
"totalAmount":{"amount":1000000,"currency":"HKD"},
"partnerRef":"1665118687247"
}
}
step 5. redirect back to merchant site
if the payment is complete successfully, there is a button on divit success payment page, customer will be redirected back to the URI defined in webhookSuccess
if the payment is failed, divit will redirect the customer back to the URI defined in webhookFailure