configuration
completing the below steps will enable and display divit as a Payment Method and add divit on-site messaging to pages.
merchant account configuration
navigate to: WordPress Admin Dashboard
navigate to: Plugins > Installed Plugins
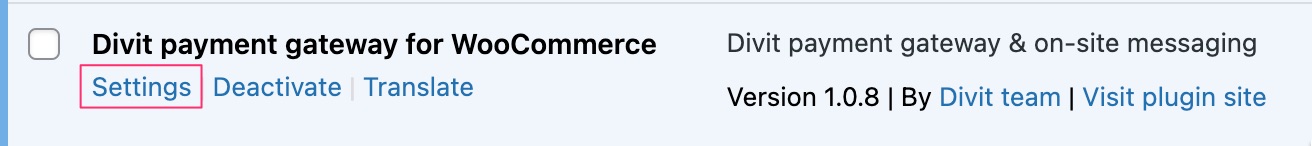
locate the ‘divit payment gateway for WooCommerce’ in the plugin list and click the 'Settings' button.

navigate to the 'divit Payment' section.
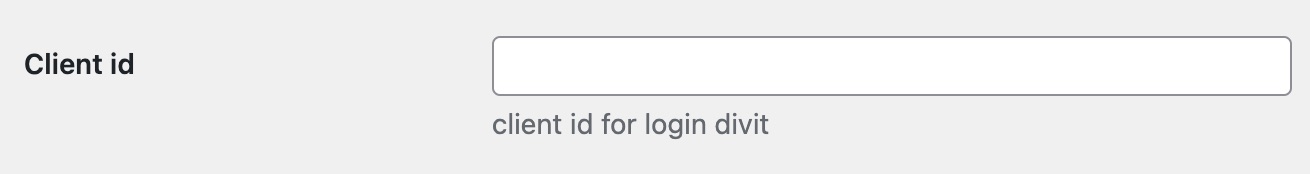
enter the Merchant ID provided by divit into the 'Client id' field.

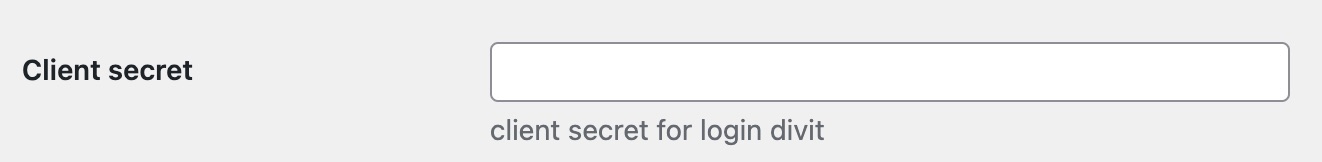
enter the Secret Key provided by divit into the 'Client sceret' field.

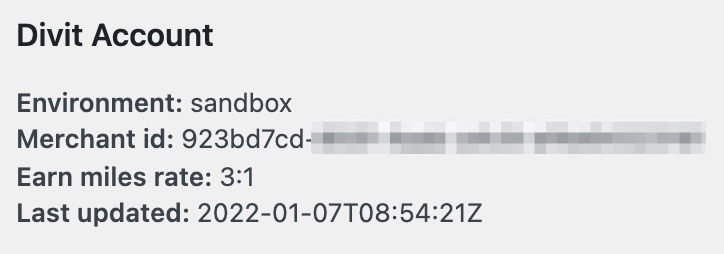
click the 'Save changes' button at the bottom of the page. upon a successful save of the divit credentials, the 'divit Account' and account information will be display in the top of page.

sandbox environment
the sandbox API environment is only applicable for dedicated test websites. advise your divit Account Manager should test credentials be required.
production environment
the production API environment is only applicable for dedicated live websites. the credientials are different from sandbox's.